Gatsby-Netlify SEO
Gatsby-Netlify 블로그에서 SEO 설정하기
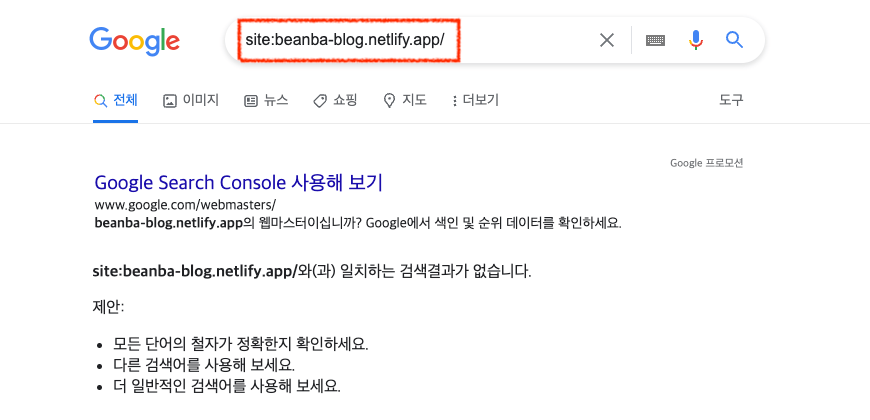
1. 내 사이트가 Google에서 검색되는지 확인하기
2. 로봇 텍스트 파일과 사이트맵 파일을 준비한다.
Gatsby SEO 관련 공식 문서(SEO with Gatsby)를 읽어보면 Gatsby pages는 서버 사이드 렌더링이기 때문에 페이지의 모든 내용을 Googlebot이나 다른 검색 엔진 봇이 사용 가능하다는 것을 알 수 있다.
참고) 클라이언트 사이드 렌더링은 초기 html에는 컨텐츠가 없는 빈 껍데기 상태이지만, 서버 사이드 렌더링의 경우 서버에서 컨텐츠를 포함한 html을 미리 그려서 보내준다.
SEO를 위해서는 텍스트 파일 형식의 로봇 텍스트 파일(robots.txt)과 xml 형식의 사이트맵 파일(sitemap.xml)이 필요하다. Gatsby는 해당 파일들을 쉽게 만들 수 있도록 plugin을 제공한다.
gatsby-config.js 파일
gatsby-plugin-robots-txt설치 확인
- 모든 크롤러에 대해 모든 URL을 오픈하도록 robots.txt 파일을 자동 생성해 준다.
User-agent: *
Allow: /
Sitemap: https://zlrlo.github.io//sitemap.xml
Host: https://zlrlo.github.io/- robots.txt 파일에서 특정 디렉토리는 검색이 되지 않도록 설정할 수도 있다. (Disallow 설정)
- robots.txt 파일에서 sitemap 파일의 위치를 포함시켜준다.
- gatsby build 진행 후, public 디렉토리 안 robots.txt 파일이 생성되었는지 확인한다.
gatsby-config.js 파일
gatsby-plugin-sitemap설치 확인
- 크롤링 이정표 역할을 하는 sitemap.xml 파일을 자동 생성해 준다.
- 사이트맵은 검색 엔진에 URL을 추가 혹은 배체하는 규약으로서 로봇 텍스트 파일을 보완하는 역할을 한다.
- 따라서 사이트맵 파일은 필수는 아니기 때문에 사이트맵이 필요한 경우는 여기를 참고한다.
- gatsby build 진행 후, public 디렉토리 안 sitemap.xml 파일이 생성되었는지 확인다.
3. 도메인 구매하기
- iieun.site (저는 가비아에서 할인하는 것으로 구매하였습니다.)
- Netlify에 구매한 도메인을 설정하고, DNS 정보를 확인한다.
- 가비아에 Netlify에서 확인한 DNS configuration 등록한다. (DNS 레코드 설정 방법 가이드)
4. Google Search Console 등록하기
-
Google Search Console에 도메인을 등록한다.
-
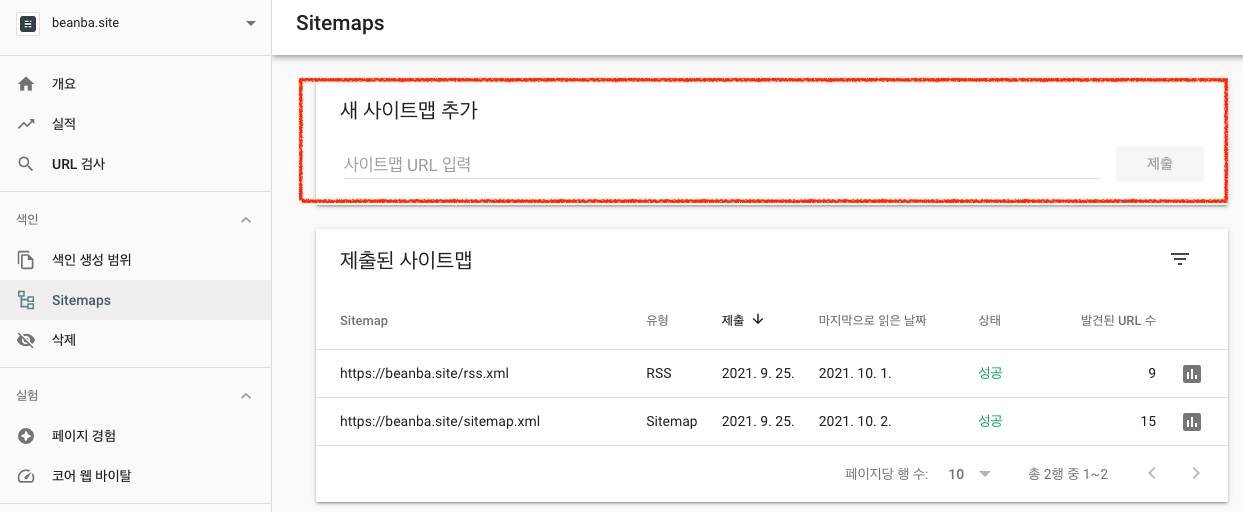
Google Search Console Sitemaps에 준비한 로봇 텍스트 파일과 사이트맵 파일을 추가한다.
-
제출하고 처음에는 빨간 글씨로 실패..! 에러..! 이런 문구가 떠 있었는데 2~3일 정도 기다리면 성공으로 바뀐다.
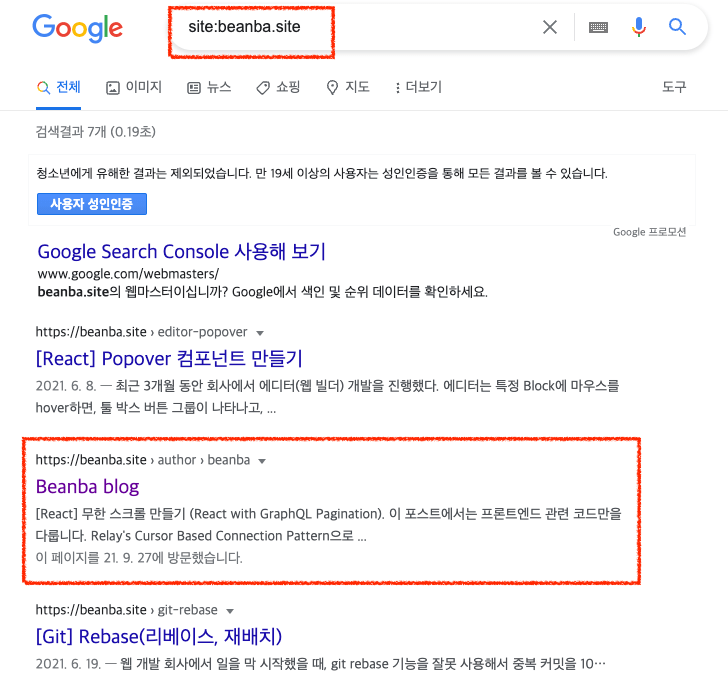
5. 구글 검색 확인
- 구글에서 검색해 보니 블로그에 올렸던 글이 검색되는 것을 확인할 수 있었다.